Testimonial Slider
This is the most advanced module in Divi Pixel, and the first module of its kind available to the Divi community. Our Testimonial Slider integrates with Facebook and Google pages. All you need to do is to add page ID’s and access credentials for your Facebook and Google pages, and fetched testimonials can be easily displayed as a slider. You can also add testimonials manually, and display WooCommerce testimonials. This module is highly customizable, and allows you to style the testimonials displayed on your site in a very accessible and intuitive way.

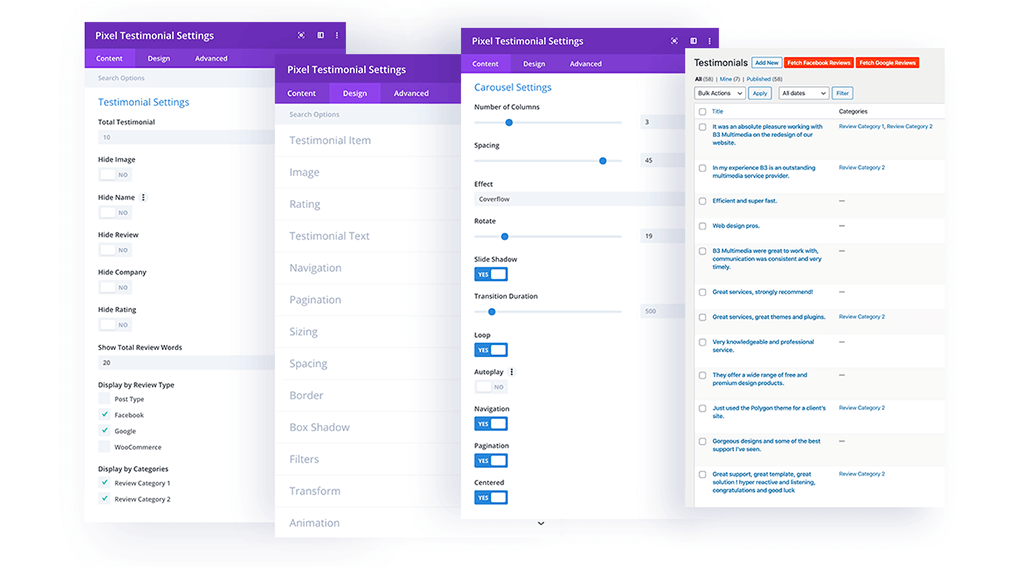
Content → Testimonial Settings
In this section you can set the following settings:
Total Testimonial – The number of testimonials displayed within the module.
Hide specific elements – Image, name, review text, company name, and rating.
Testimonial Length – Set the number of testimonial words displayed.
Display by Review Type – Select what types of testimonials will be displayed in the Testimonials module.
Display by Categories – Categorize testimonials and display testimonials from only specific categories.
Content → Carousel Settings
In this section you can customize these slider settings:
Number of Columns – Define the number of columns for desktop, tablet, and mobile.
Spacing – Set the spacing between testimonial boxes.
Effect – Select the default grid slider or Coverflow effect.
Rotate – Set the angle for Coverflow 3D effects.
Slide Shadow – Enable or disable slide testimonials shadow.
Transition Duration – Set transition duration for the slider.
Loop – Enable testimonial looping.
Autoplay – Enable Autoplay for the Testimonial Slider.
Navigation – Enable or disable arrow navigation for the slider.
Pagination – Enable or disable pagination navigation.
Centered – Center the carousel slider.
Design → Testimonial Item
In this section, you can customize the look of a single testimonial box. You can select text alignment, slide box shadow for the Coverflow 3D effect, set padding, and background color/gradient and image.
Design → Image
In this tab you can customize testimonial profile images.
Design → Rating
Here you can customize the appearance of star ratings if enabled by changing the color, size, and star spacing.
Design → Testimonial Text
In this tab you can customize the testimonial’s text: name, review text, and company.
Design → Navigation
In the Navigation tab you can customize the arrow navigation by changing the icon, icon size, position, make it boxed or circular, tweak the icon box padding, and more.
Design → Pagination
In the Pagination section you can customize the dot navigation position and colors for active and inactive dots.
Integrate Facebook Reviews
The Testimonial Slider module allows you to display Facebook and Google reviews by adding access credentials for each to make them work.
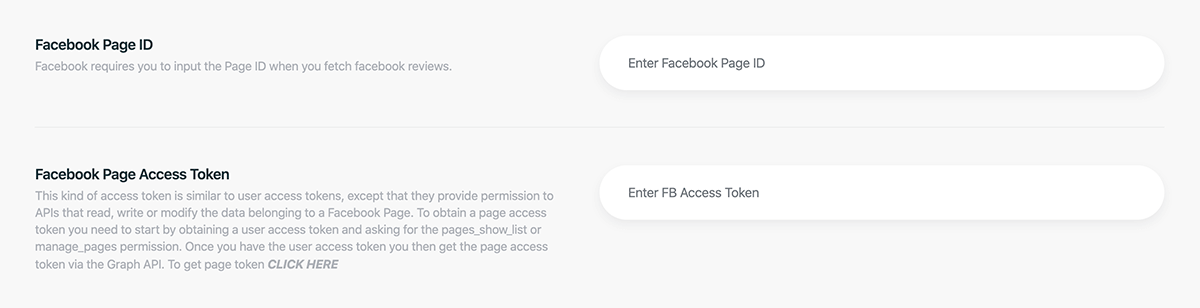
For Facebook integration, you need to add a Facebook Page ID and Access Token.
You can find out how to get a Facebook page ID here.
The Access Token can be generated here.
All access credentials should be added under Divi → Divi Pixel → Settings

Integrate Google Reviews
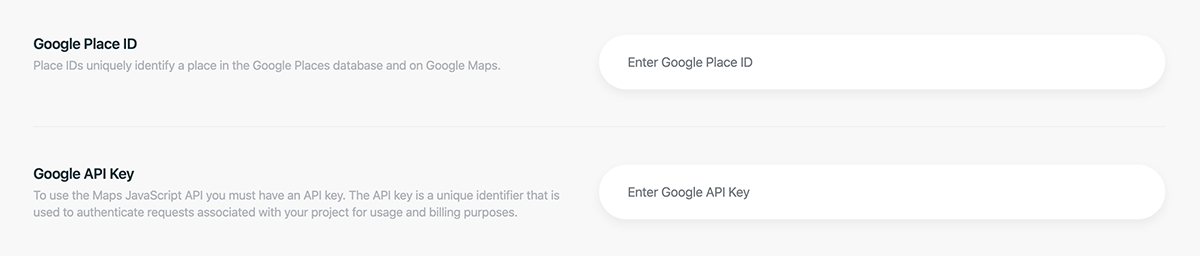
For displaying Google Reviews in your Testimonial Slider module, add a Google Place ID and Google API Key.
Your Google Place ID can be obtained here.
Your Google API Key can be generated here.
All access credentials should be added under Divi → Divi Pixel → Settings

NOTE: If you are having problems with fetching Google reviews, please make sure that you have added billing to your Google account. Your API key must have the Google API Place interface enabled. If you want to restrict the key, please restrict it by IP (any other restrictions won’t work with the Google Places API).