Content Toggle
Showcasing content with a toggle switch is an excellent way to display lengthy and essential content concisely. With a toggle switch, you can provide site visitors with an opportunity to explore key information in a less-bulky, easy to interact, and engaging way. With the Divi Pixel Content Toggle module, you can easily create content with a variation. This module will be great for displaying pricing tables, comparing products or services, displaying before and after images and much more!

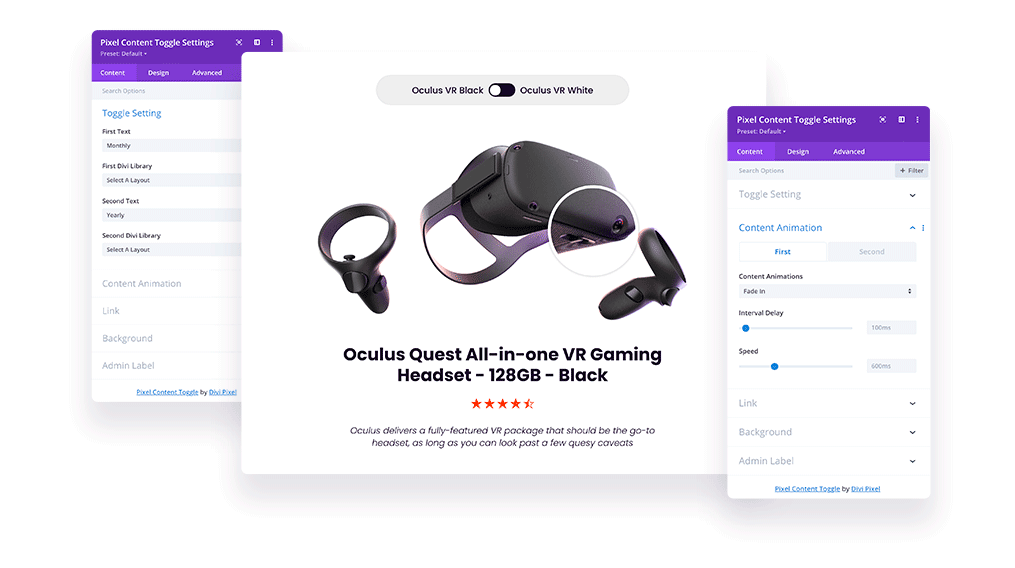
Toggle Settings
In Toggle Settings we have 4 options. We can add titles for our toggles and select content from the Divi Library that will be displayed.
Content Animation
Divi Pixel Content Toggle provides an unforgettable user experience. With Content Animation settings we can control how our content shows up on the screen after the toggle is switched. We can select one of the 19 beautiful animations, and control delay and speed to .make sure that content will switch smoothly.
If you are experiencing styling issues, where the Filterable Grid is not displayed correctly on front-end, then make sure to clear Static CSS File in Divi → Theme Options → Builder → Advanced. This step is required, even when this option is disabled. In that case, enable that and click Clear button.
NOTE: The Content Toggle module has its own animation settings. Please don’t add animation to sections/rows/modules in Divi Library items as they won’t work and your modules won’t be visible. Please use animations available in the Content Toggle module.