Counter
With Divi Pixel you can display counters in a more effective and attractive way. This module allows you to easily count numbers, dates, and even posts. You can add prefix and postfix text, as well as format the numbers to show a decimal value. Each Pixel Counter element can be customized in the Design tab. One of the unique options in this module is the Scale Style, which allows you to add a scale to your circular counters.

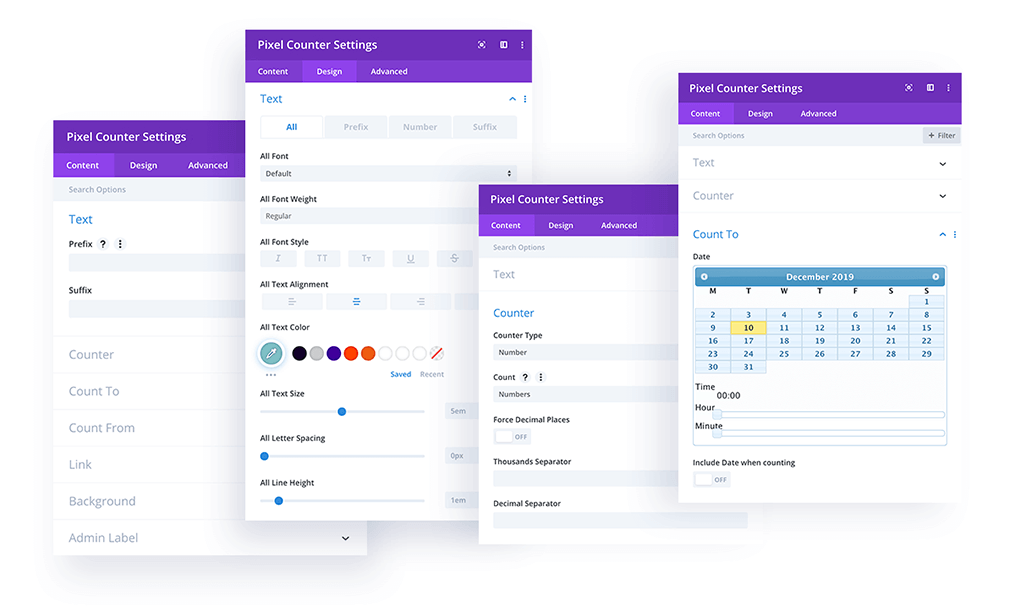
Content → Text
In this toggle you can add Prefix and Suffix text. Perfect if, for example, you’d like to count currencies, percentages, or anything else that might need a bit more explanation.
Content → Counter
The Counter toggle allows you to define the Counter Type (Number/Circle) and what to Count (Numbers/Dates/Posts). You can also enable Decimal Places and Separators, in case you want to use something different.
Content → Count To
In this toggle you can define the number, date, or select the posts or pages to be counted
Content → Count From
If the Count Numbers setting is selected, you can define the number from which the counter will start counting.
Design Settings
On the Design tab you can customize all of the module elements.
Counter – Set up the animation duration for the counter.
Circle – If Circle style is selected, you can customize it in the Design / Circle toggle. You can change line colors, line width, line cap, and enable the Scale. The number of lines of the scale cannot be changed. This is a limitation in Divi’s core code.
Text – Customize all Counter text (prefix, counter number, and suffix).