Floating Images
The Floating Images module is an advanced module that will add some movement to your website. It allows you to add multiple images with animations, and each image has its own settings for position and animation. This module is responsive and looks great on all devices.

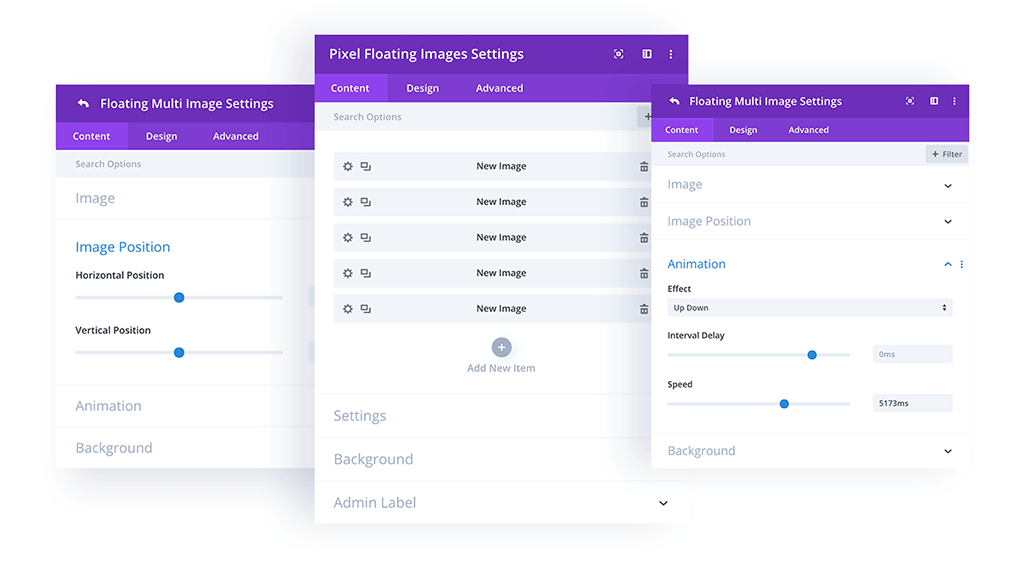
Content
In the (main) parent module you can add images as child modules.
Content → Settings
In this toggle, you can define the module’s total height.
Content → Image Position (child module)
In this toggle you can set the position of the image.
Content → Animation (child module)
Here you can define the image animation (Up-Down/Left-Right), the animation interval delay, and the animation speed.