Lottie Icon
Lottie Icon is one of the most anticipated modules by Divi users. It allows you to create beautiful blurbs with animated icons. This module is nothing else like a Blurb module, but instead of Icon/Image, you can upload an animated icon in the .json file. The animated icon can be found on the official Lottie Files Website. The animation can be customized. You can tweak animation speed, enable autoplay, start/stop on hover and more!

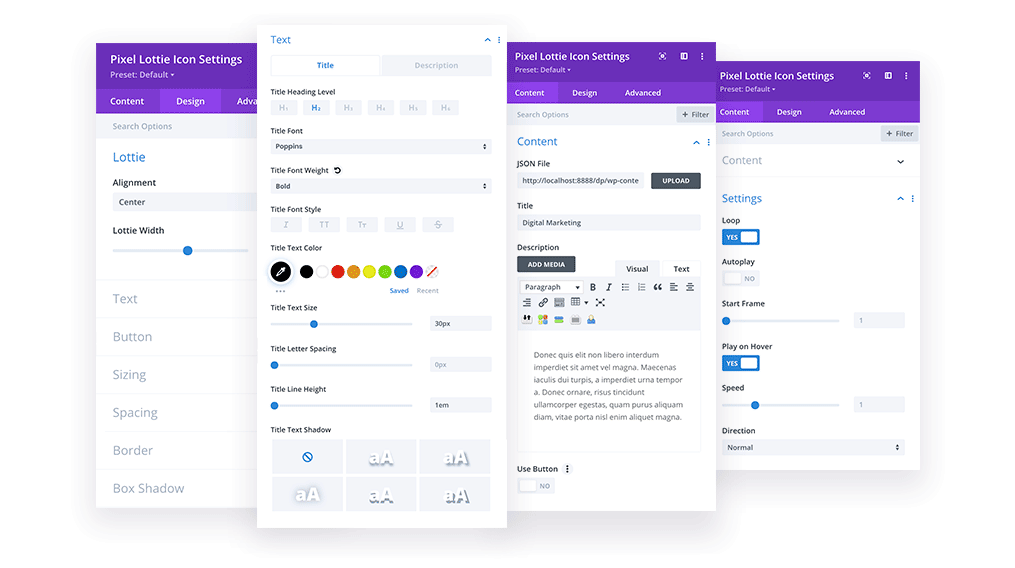
Content
In the Content tab, you can upload the .json file with an animated icon, add title, description and button. Each element can be customized in the Design section. The Lottie Icon can be downloaded from the official Lottie Files Website.
Settings
In Lottie Icon Settings tab you can customize icon animation. There are 6 controls available. You can enable Loop, Autoplay, Start/Stop on hover, select Start Frame, define animation speed and select animation direction.
Design Settings
In Design settings you will find Lottie tab where you can change content alignment and tweak Lottie Icon Width. In the Text tab, you can customize title and description added to the Lottie Icon module, and in the Button tab, you can tweak button design. There are also native Divi settings available like border, box-shadow, sizing, spacing, filters etc.