Price List
The Price List module has been developed to help you easily display price lists on Divi websites. This module is a great addition for restaurants, cafes, and bistro websites (and many more) as it can be used for displaying any items where a list view is required. You can add an item image, title, price, and description. Each element can be fully customized to fit your company’s brand, color scheme, and style.

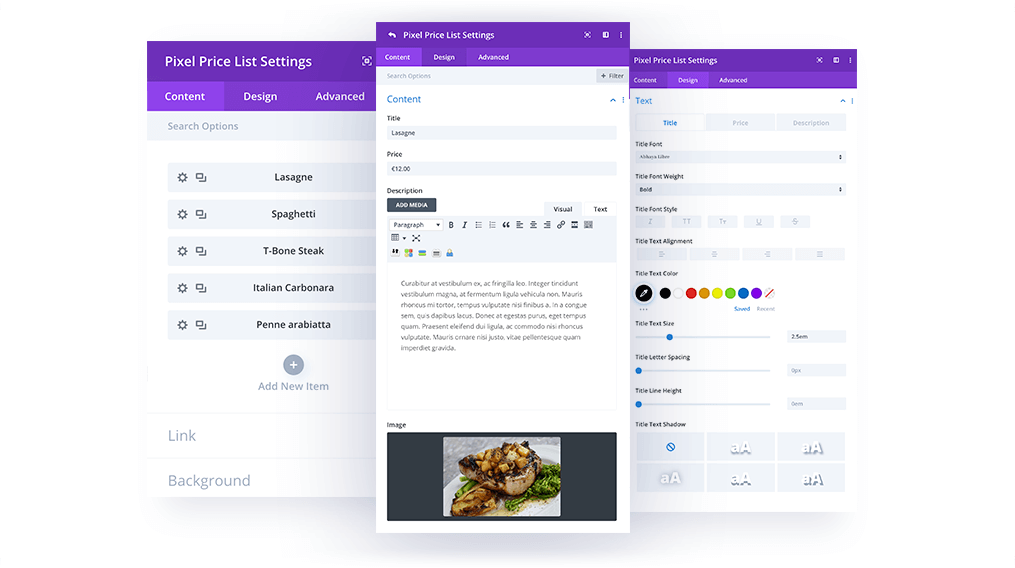
Content
In the main Content tab you can add price list items as child modules.
Design → Layout
In this tab you can control the Price List title and Image alignment. For these elements, the following settings are available:
Center – Define the number of columns for desktop, tablet, and mobile.
Flex Start – Set the spacing between testimonial boxes.
Flex End – Select the default grid slider or Coverflow effect.
Baseline – Set the angle for Coverflow 3D effects.
Design → Image
In this section you can customize the price list item images. You can set image spacing, image width, add rounded corners, borders, and shadows.
Design → Separator
The Price List module allows you to use separators between the Title and Price. This separator can be customized by selecting the separator style, weight, color, and spacing.
Design → Text
In this tab you can customize the Price List text: title, description text, and price.