Reading Progress Bar
Reading Progress Bar can be very advantageous for your website as it is capable of immediately grabbing visitors attention. It gives the audience progressive reading feedback in terms of how far he or she progressed reading a specific page. As a result, people feel encouraged to scroll through the whole article. This is why you should implement a Reading Progress Bar on your site and boost the engagement rate. The Reading Progress Bar can be placed on the top, below the menu or at the bottom of your website. We can also change its color, width and even add animation.

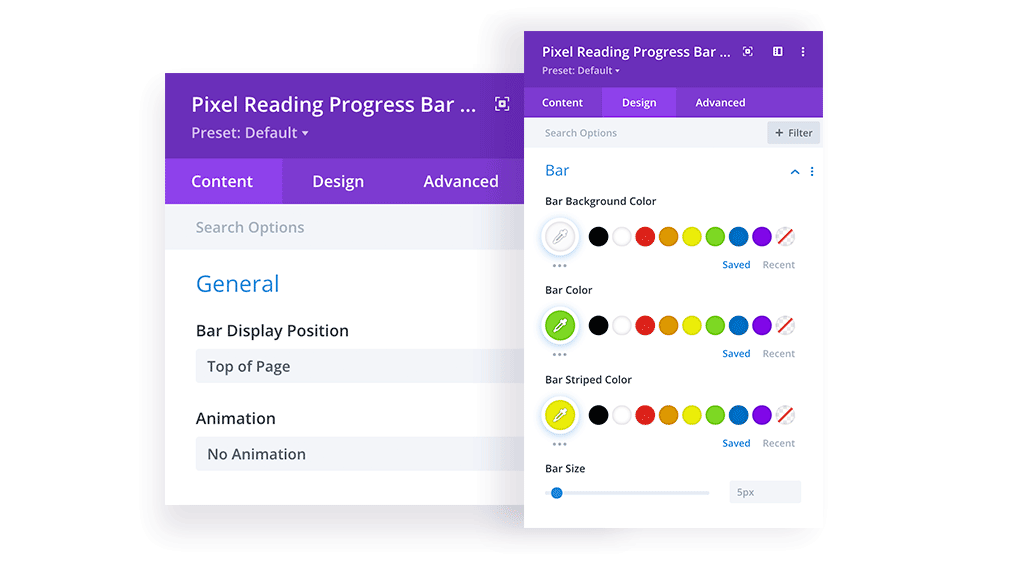
Bar Display Position
The Reading Progress Bar can be injected in 3 places. You can select to display it at the top of the page (above header), below header and at the bottom of the page.
Animation
By default, bar animation is disabled, but if you want to add striped animation to the module, you can enable that in Animation dropdown.
Design Settings
In Design/Bar you can customize the design of your Reading Progress Bar. You can define the background color, bar color and 2nd color for the bar when striped animation is enabled. You can also tweak the bar size using Bar Size slider.